[pl] Posty technologiczne będą po angielsku. W razie potrzeby mogę tłumaczyć niektóre na polski, tu jednak mam wrażenie, że nie jest to potrzebne.
I spent Saturday on learning Django by creating a simple app that would display a map and color tiles based on the religion that has the most temples in the area. It took me 6.5h to implement a solution that would get the parameters (latitude, longitude, zoom level) from URL and show colored map. The opacity of each tile depends on share of dominant religion in the area.

For displaying and coloring map I used LeafletJS with OpenStreetMap tiles for map background. To get the data, I wrote the following Overpass Query Language query:
(
way["amenity"="place_of_worship"](54.2749, 18.4296,54.4465,18.9527);
>;
node["amenity"="place_of_worship"](54.2749, 18.4296,54.4465,18.9527);
);
In the query, bounding box was replaced with coordinates for chosen area. Then the data were counted and grouped by „denomination” tag from OpenStreetMap. It works fairly slow as I focused on making it work, so in each request there are 100 sequential calls to Overpass API, but you can see the code on Github.
I noticed some things on the way.
First, it looks like Django tutorial suggests a setup in which we have two separate projects – one that is a localhost runner of our app, and another as a separate, packaged app that we build, uninstall and install with pip every time we’re making a change. After that it seems that we need to restart the server for the changes to take effect. While it is still faster than deploying a Java application, this is a four-step process that is probably automatised in most projects. Or maybe I misread something?
Second, running multiple Overpass API queries takes a long time – the best way would be to obtain all data in a single query and then split them based on the coordinates. That would be the best improvement for the real app, although also running queries in parallel might help.
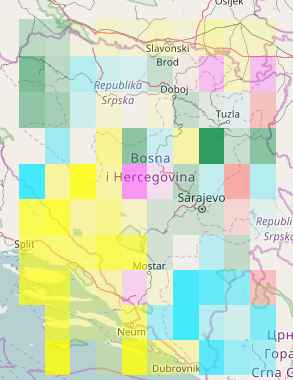
Third, OpenStreetMap data in some places varies. Of course there are areas where no temples are mapped and that’s simply a result of no local mappers, but even in locations where they are mapped there are some differences. In the areas depicted in the picture of Bosnia at the top of this post, one can see 5 different dominant colors when in fact there were three or four dominant religions. It turned out that some catholic churches were marked
denomination=roman_catholic
and others
denomination=catholic.
Same issue was with Orthodox churches – there were both denomination=orthodox and denomination=serbian_orthodox. In the second case Serbian Orthodox church is a subset of Orthodox church which makes the case more complex.
I noticed also that while denomination tag helps in dealing with different christian faiths, in some areas this tag isn’t used extensively. It can be seen in Brussels where apparently mosques don’t use this tag too much and same issue is with synagogues. This suggests that for better data, one might consider hand-picking combinations of religion and optional denomination tag into clusters.
Fourth, Django seems to be focused on database-centric applications. Tutorial suggests creating entity classes that immediately get mapped into database tables and can be edited with built-in admin app. It helps pretty much with DB-based apps, but also causes some confusion where to put the code in case of apps that don’t persist any data and use external APIs to get their data.
What I really liked about Django is their straightforward template engine and language (it reminds me a bit of Thymeleaf). It also seems that this is a fairly good framework for quickly writing a DB-centric Web application. I will surely consider it with my future projects.
Github project is here, MIT licensed. Feel free to check out and use it as you wish.
